
Sistered is a data collection and narrative visualization app that makes women’s invisible encounters with sexism and misogyny visible.
UX/UI | Service Design | Design for Social Good
Skills:
User Testing & Synthesis
Research & Prototyping
Design System Development
Challenge:
While recent social movements have significantly raised awareness regarding the number of individuals who have experienced sexual harassment, sexism and misogyny, we are missing the deeper understanding of how frequently these aggressions occur. Sexism and misogyny pervade our cultural norms and social structures and are expressed in a myriad of mundane social miseries that impact our daily experience.
Goal:
The aim of this work was to create a tool and platform that highlights the constant impact of sexism and misogyny on women’s lives by documenting moments when individuals encounter these forces. Capturing these moments and recording these experiences is a significant first step in building community resilience and awareness for social change.
How it Works
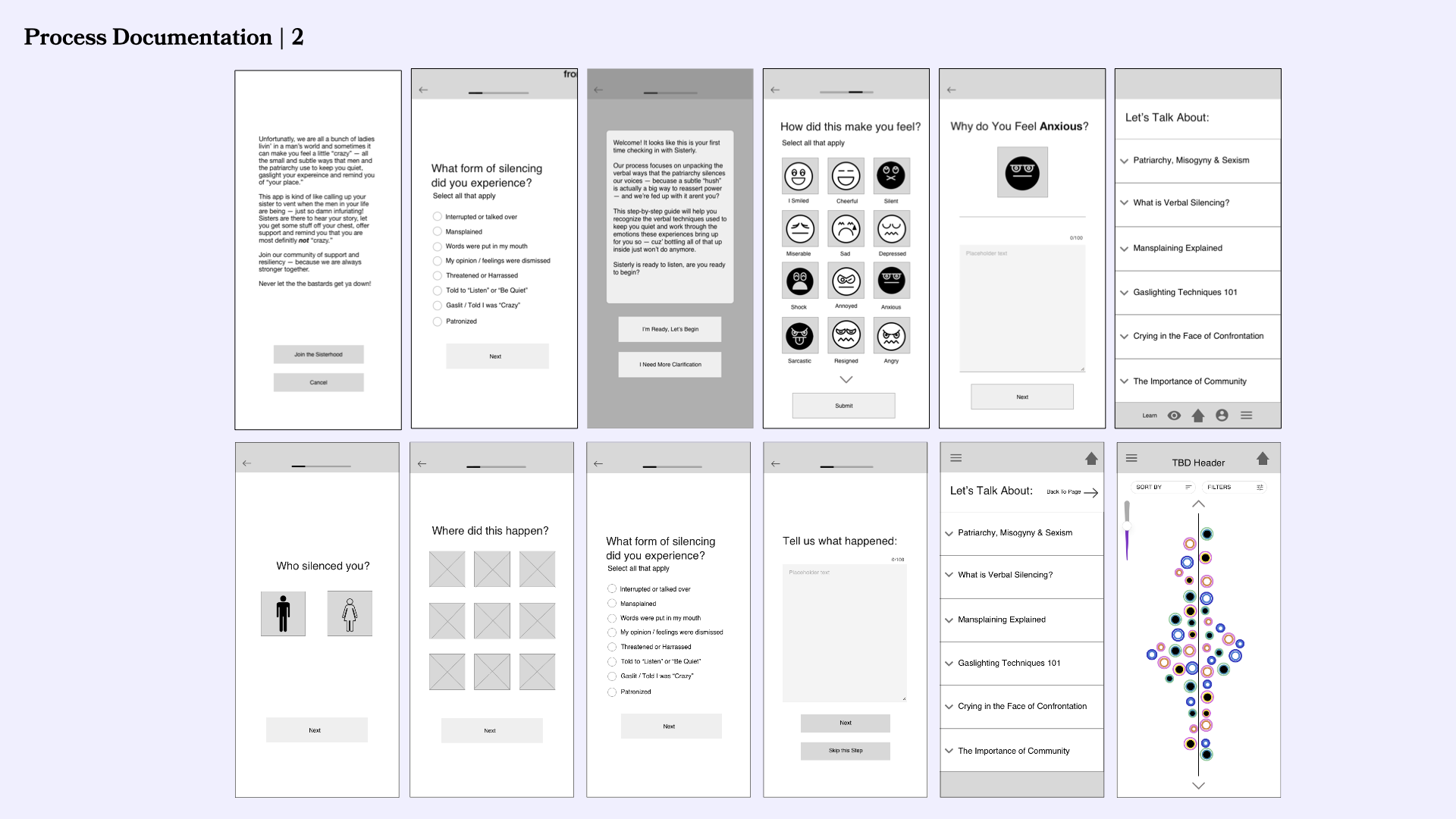
Users are led through a series of prompts that record information about the experience including: who instigated the event, where it happened, what form the aggression took, the emotional impact of the encounter, and their narrative. As the users fill out the questions, their personal story point builds on the screen as they go. When the user is done recording their experience, they are invited to share their personal story point with the Sistered Visual Memoir.
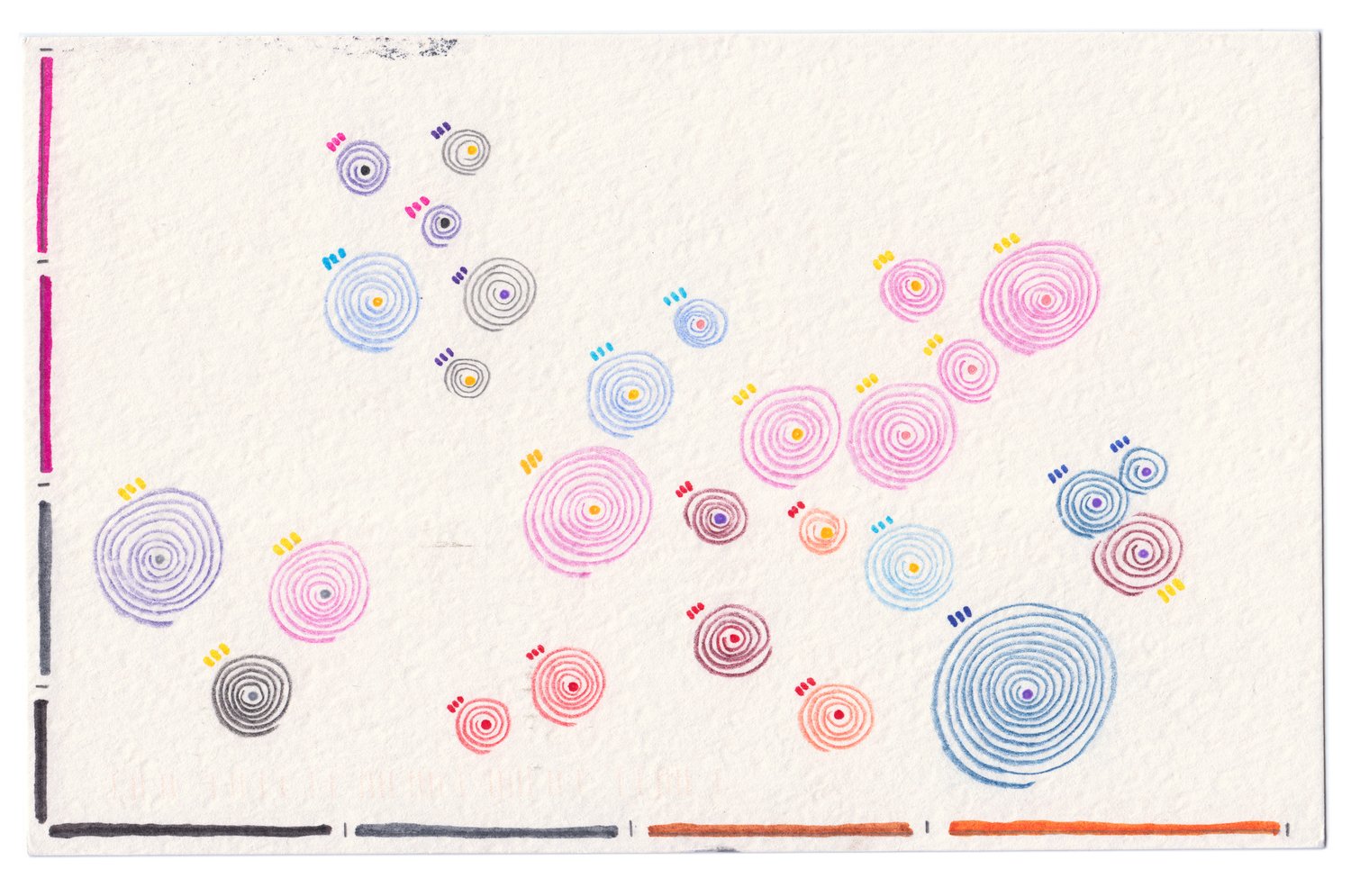
Visual Memoir
The Sistered Visual Memoir is a histogram style data visualization that shows the collective narrative, pattern, and frequency of encounters with sexism and misogyny. The memoir is updated in real time and each circle represents one individual’s recorded experience. Users can tap on each circle to reveal the color legend and narrative of the experience. Users can filter the memoir by gender of the offender, their relationship to the offender, the type of aggression, and the emotional outcome.
Research | Process
Initial research direction for this product focused on the app functioning as a means for storytelling, personal growth and processing. I researched the UX/UI design of mood tracking apps, mental health apps and meditation apps. However, there was a turning point in the project after coming across the work of Giorgia Lupi and Stefanie Posavec. Their practice of using data as a tool for capturing personal narrative and building understanding between people helped me recognize an opportunity to highlight the “bigger picture” of how often misogyny and sexism impact women’s lives while simultaneously capturing individual narratives. This changed the UX/UI function to a data collection and visualization direction.
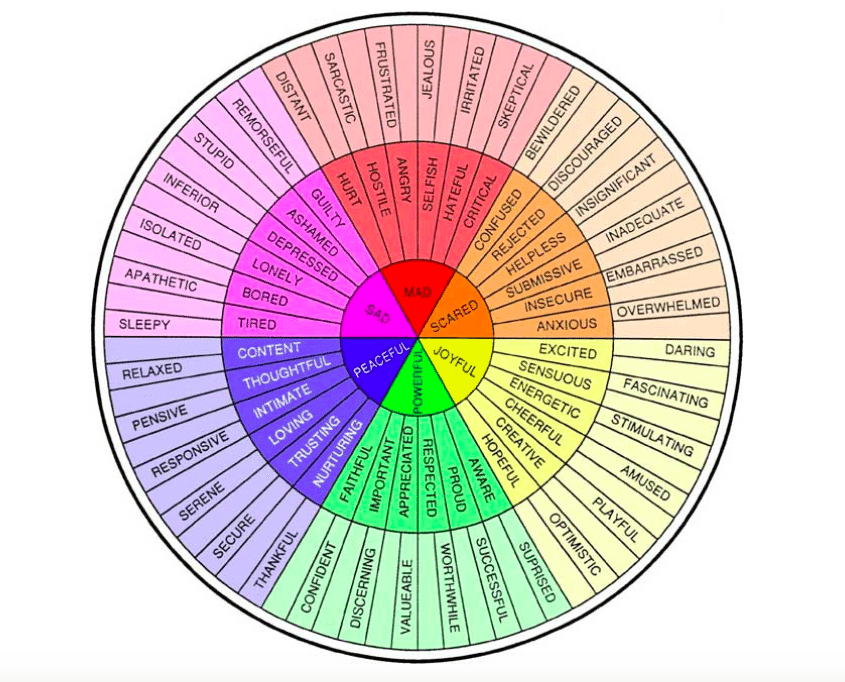
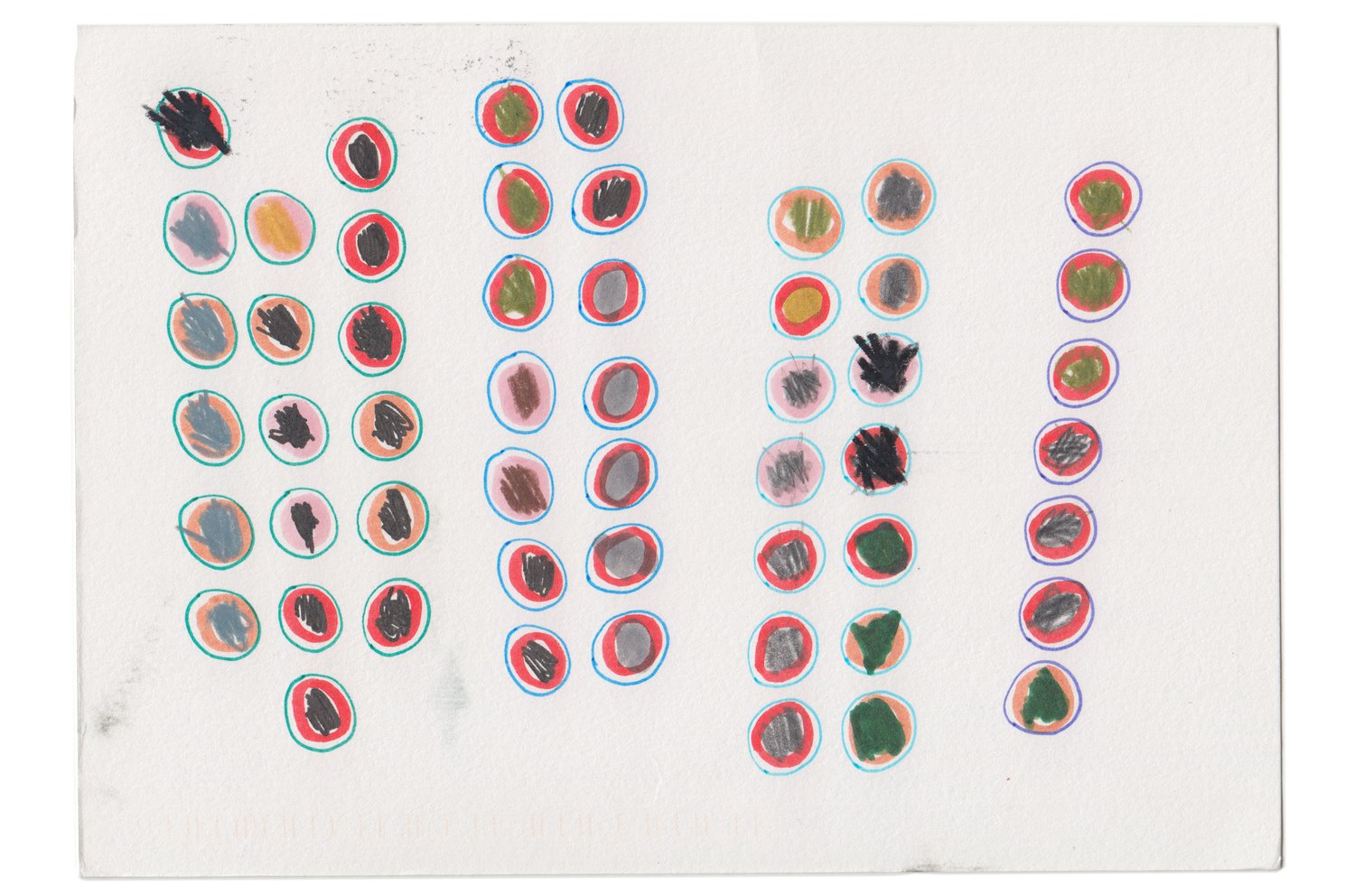
I developed and honed which points of data were would be included in building both an individual and communal narrative. As this platform captures the emotional impact of misogyny, I used the emotion color wheel, or the Plutchik Wheel, as inspiration and direction for color coding the each data point.
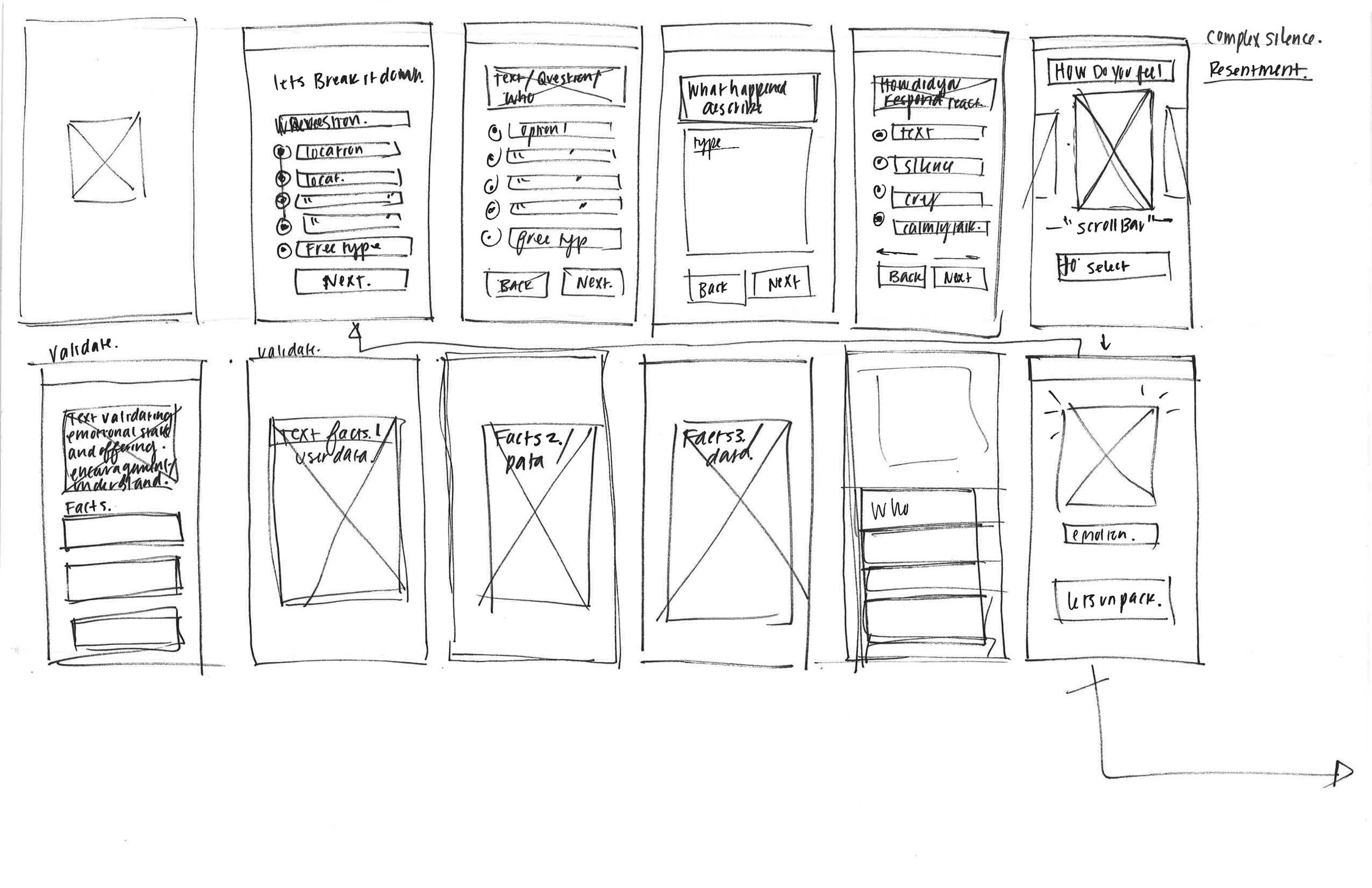
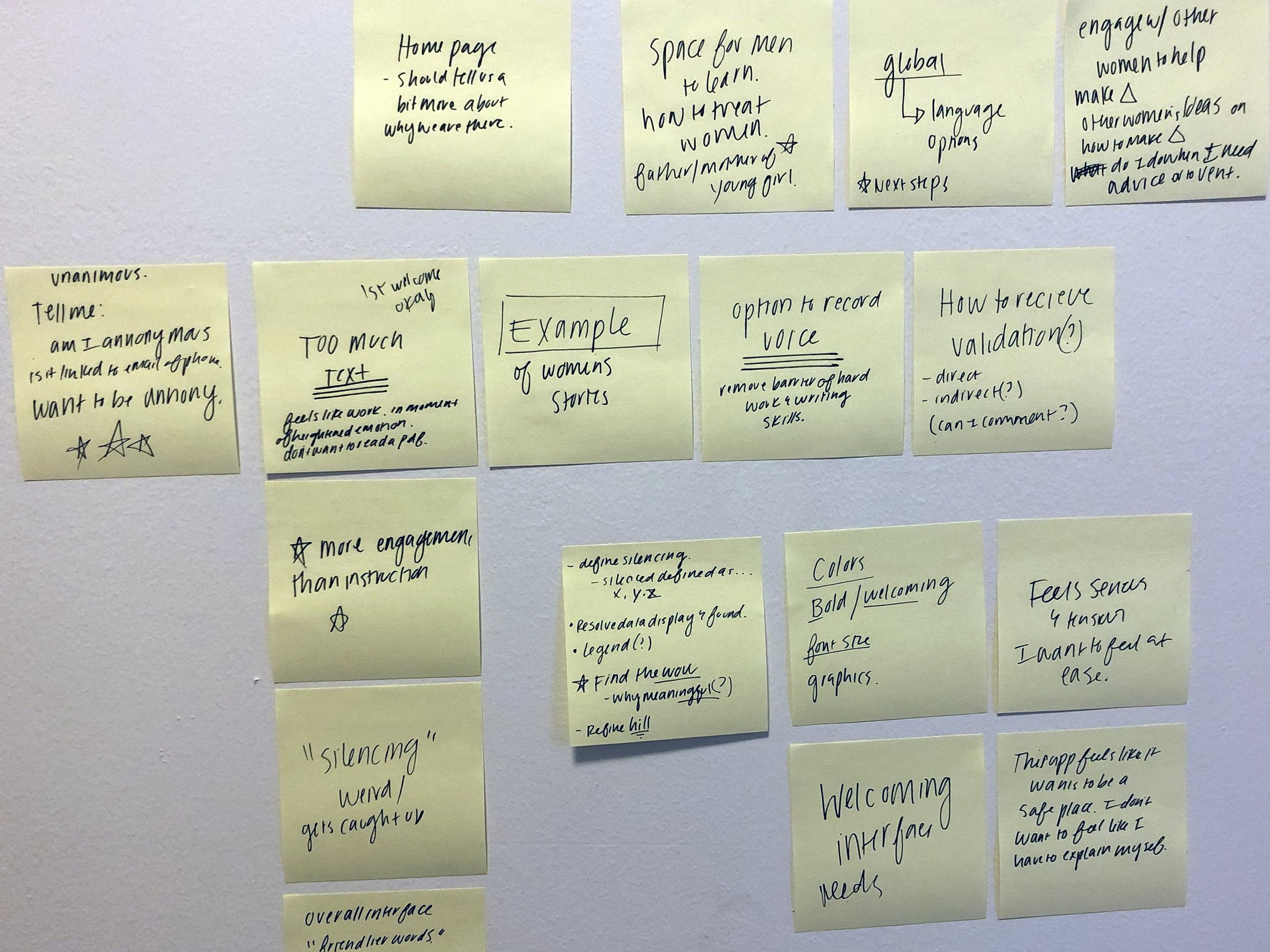
I drew hand sketches, wireframes in Sketch, and built a high fidelity, clickable Invision prototype. I conducted user testing throughout the entirety of the design process to test both the UX/UI and proof of concept. The testing was insightful and, overall, validated the concept with the users understanding what the app was for, when they would use it and general excitement about the product and its further capabilities.
My initial user testing revealed that there was too much text and that the language being used was “too academic.” Users wanted friendlier and more welcoming language. The amount of onboarding was onerous and burdensome as well, with one tester commenting, “It feels like work. In a heightened emotional state I wouldn’t want to read so much. I want more engagement then instruction.” To address this I worked to reduce the amount of text and simplify the language while still trying to maintain the important level or nuance and complexity that this topic warrants.